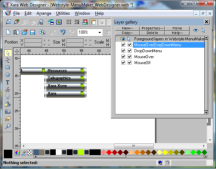
For our drop down menu we will need two more layers in our
project file. I used the names DropDownMenu and
MouseOverDropDownMenu.
Make a clone of the Resources section of the Navbar.
Remove the Softgroup from the clone. If we try to copy a
softgroup to our new layers they will paste into the original
layers they came from. We will also need to make some
copies of the MouseOver images for use with our pages to
show the currently active page.
Click thumbnail to view larger image.
Select the MouseOff section of our no longer soft grouped clone. Cut it from the MouseOff
layer and paste in place on the DropDownMenu layer. Select and cut the MouseOver section
and paste in place on the MouseOverDropDownMenu layer. Select the right end object of the
Navbar and copy it. Paste in place on the DropDownMenu layer. Make a copy of the right end
object and move it to the left of the cannister section. Select the left, right and cannister
sections on the DropDownMenu layer along with the cannister section on the
MouseOverDropDownMenu layer. Apply a soft group to these four objects. Move the new
softgroup so that it is just below the Resources section of the main Navbar. Change the text
to Talkgraphics. Clone the soft group and move it down just below the previously made
section. Change the text to Xara Xone. Clone and move down then change the text to Xara.
When finished your Navbar with dropdown menu should look like the image in the upper left of
this page.
I trust that everyone knows how to apply links to the various Navbar sections and how to
enable a popup layer.
I hope this has helped explain how to use the .wix files from Webstyle and/or Menu Maker.
If not please post your questions at Talkgraphics.com